Organization
Knowing what certain files are for and how to organize those files is the Base of every project you will create. There are hundreds of different files you could run into. Some that you probably have already seen before are .pdf, .doc and .jpg. Let’s cover some of the different files you will encounter as a developer.
Common File endings
- .html - used for HTML files
- .css - used for CSS files
- .js - used for JavaScript Files
- .md - used for Markdown files
- .jpg, .svg, .png - common image file endings
You will get more experience with these file types but one thing that we cannot stress enough during your time at DevMountain is organizing those files. Some of you may be in the habit of putting files anywhere including your Desktop. Let’s all take this pledge together and commit to stop putting things on our Desktop and start using a folder system. While at DevMountain we suggest creating a root (or outermost parent) folder that will hold all of your work. While this may seem like overkill at first, it is a great way to be organized so you know exactly where you projects can live and are easily found. Remember, if you don’t know where you saved something, neither do we!
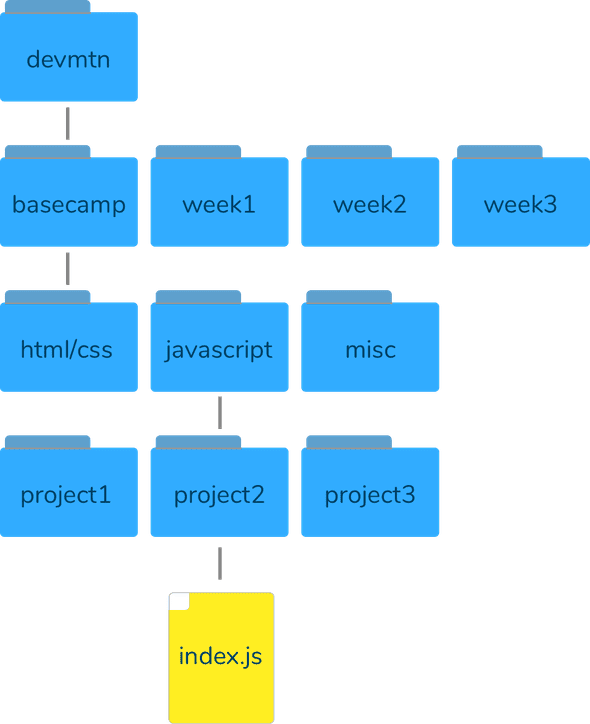
Sample Folder Structure

We suggest following a similar file structure as shown above.